 但是,在本文中,我們将介紹一些超棒的(de)方法,可(kě)以使你的(de)v-for代碼更加精确、可(kě)預測和(hé)高(gāo)效。
讓我們開始吧。
但是,在本文中,我們将介紹一些超棒的(de)方法,可(kě)以使你的(de)v-for代碼更加精确、可(kě)預測和(hé)高(gāo)效。
讓我們開始吧。1.始終在v-for循環中使用(yòng)key
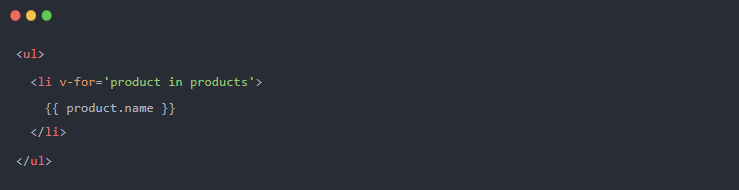
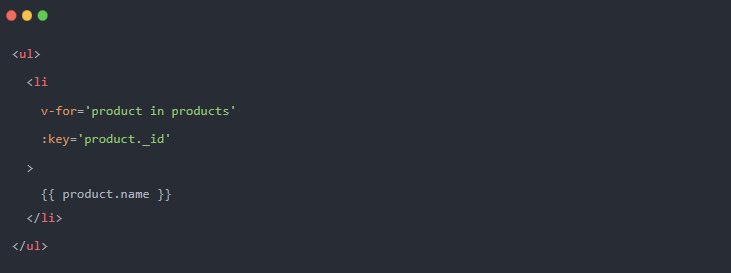
首先,我們討(tǎo)論的(de)是大(dà)多(duō)數Vue開發人(rén)員(yuán)已經知道的(de)常見最佳實踐——在v-for循環中使用(yòng):key。通(tōng)過設置唯一的(de)鍵屬性,可(kě)以确保組件按期望的(de)方式工作。 如果我們不使用(yòng):key,Vue将使DOM盡可(kě)能高(gāo)效。這(zhè)可(kě)能會導緻v-for元素出現亂序或其他(tā)不可(kě)預測的(de)行爲。 如果我們對(duì)每個(gè)元素都有唯一的(de)鍵引用(yòng),那麽就可(kě)以更好地預測如何操縱DOM。
 2. 在一定範圍内使用(yòng)v-for循環
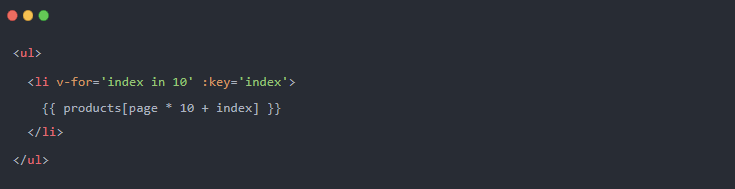
2. 在一定範圍内使用(yòng)v-for循環雖然大(dà)多(duō)數時(shí)候v-for用(yòng)于循環數組或對(duì)象,但也(yě)有我們隻想叠代特定次數的(de)情況。 例如,假設我們正在爲在線商店(diàn)創建分(fēn)頁系統,并且我們隻想每頁顯示10個(gè)産品。使用(yòng)變量來(lái)跟蹤當前頁碼,就可(kě)以像這(zhè)樣處理(lǐ)分(fēn)頁。
 3. 避免在循環中使用(yòng)v-if
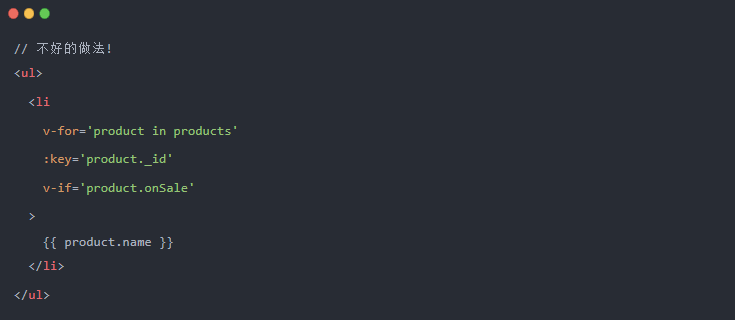
3. 避免在循環中使用(yòng)v-if一個(gè)超常見的(de)錯誤是使用(yòng)v-if來(lái)過濾v-for循環的(de)數據。 雖然看上去直觀了(le),但這(zhè)會導緻一個(gè)巨大(dà)的(de)性能問題——VueJS将優先v-for于v-if指令。 這(zhè)意味著(zhe)組件将遍曆每個(gè)元素,然後再檢查v-if條件以查看是否應該呈現。 如果你将v-if與v-for一起使用(yòng),無論條件是什(shén)麽,都将遍曆數組的(de)每一項。
 那麽問題是什(shén)麽?
那麽問題是什(shén)麽?假設products數組有數千個(gè)項,但想要渲染的(de)隻有3個(gè)在售産品。
每次重新渲染時(shí),即使出售的(de)3種産品根本沒有改變,Vue也(yě)必須遍曆這(zhè)數千個(gè)項。
必須盡量避免結合使用(yòng)v-if與v-for的(de)情況。
接下(xià)來(lái)介紹兩個(gè)替代方法。
4. 使用(yòng)computed屬性或方法
爲了(le)避免上述問題,我們應該在模闆中進行叠代之前過濾數據。有兩種非常相似的(de)方法可(kě)以做(zuò)到:
使用(yòng)computed屬性
使用(yòng)過濾方法
随你選擇,下(xià)面讓我們快(kuài)速介紹這(zhè)兩個(gè)方法。
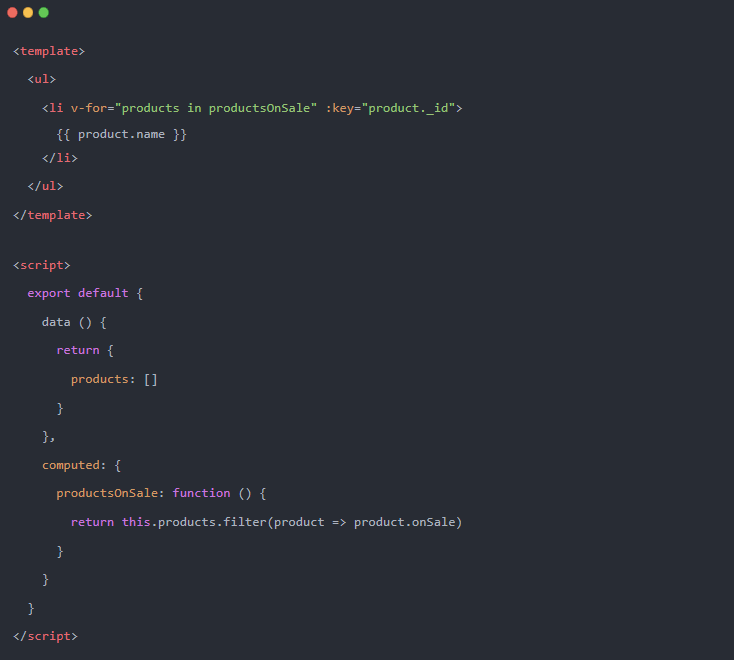
首先,我們隻需要設置一個(gè)computed屬性。爲了(le)獲得(de)與之前的(de)v-if相同的(de)功能,代碼看起來(lái)像這(zhè)樣。
 這(zhè)樣的(de)好處是:
這(zhè)樣的(de)好處是:數據屬性隻會在依賴項發生變化(huà)時(shí)重新評估
模闆隻遍曆在售的(de)産品,而不是每一個(gè)産品
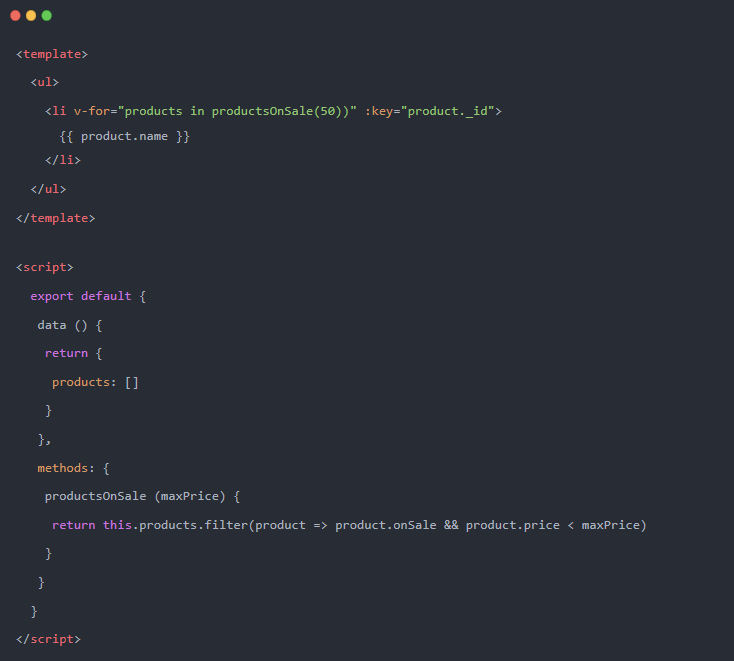
使用(yòng)過濾方法的(de)代碼幾乎相同,但使用(yòng)方法會改變訪問模闆内值的(de)方式。但是,如果我們希望能夠将變量傳遞給過濾過程,那麽就應該選擇方法這(zhè)條路。
 5. 或者在循環外包一層元素
5. 或者在循環外包一層元素在決定是否完全渲染列表時(shí),你可(kě)能還(hái)是想要将v-for與v-if結合起來(lái)。
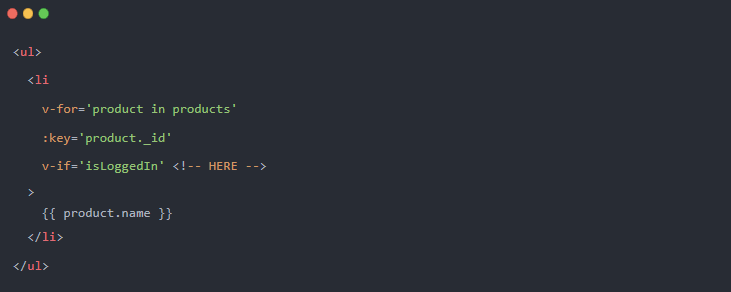
例如,如果我們隻想在用(yòng)戶登錄時(shí)呈現産品列表怎麽辦。
錯誤代碼:
 這(zhè)有什(shén)麽問題?
這(zhè)有什(shén)麽問題?和(hé)之前一樣。Vue模闆會優先考慮v-for——所以會遍曆每個(gè)元素并檢查v-if。
即使最後什(shén)麽都不渲染,也(yě)會循環數千個(gè)元素。
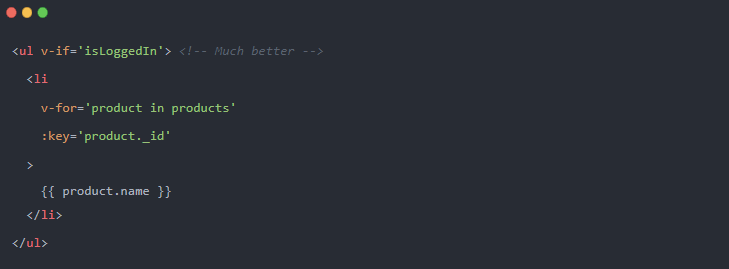
對(duì)于此示例,有一個(gè)簡單的(de)解決方案是移動v-if語句。
更好的(de)代碼!
 這(zhè)要好得(de)多(duō),因爲如果isLoggedIn爲false——那就根本不需要叠代。
6. 訪問循環中的(de)索引
這(zhè)要好得(de)多(duō),因爲如果isLoggedIn爲false——那就根本不需要叠代。
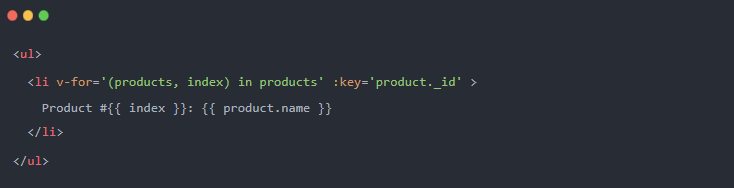
6. 訪問循環中的(de)索引除了(le)遍曆數組并訪問每個(gè)元素之外,我們還(hái)可(kě)以跟蹤每個(gè)項目的(de)索引。
爲此,我們需要在項目之後添加一個(gè)索引值。這(zhè)樣做(zuò)超級簡單,但對(duì)于分(fēn)頁、顯示列表索引、顯示排名等都很有用(yòng)。
 7. 叠代對(duì)象
7. 叠代對(duì)象到目前爲止,我們隻研究了(le)使用(yòng)v-for來(lái)遍曆數組。但是我們也(yě)可(kě)以很輕松地學會叠代對(duì)象的(de)鍵值對(duì)。
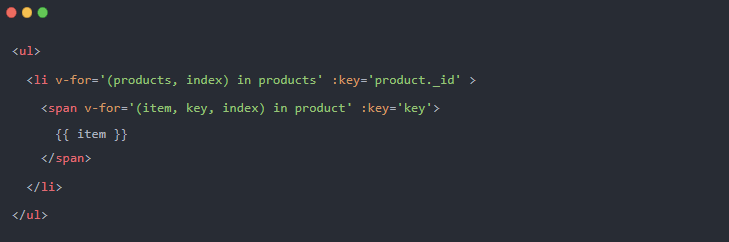
與訪問元素的(de)索引類似,我們需要向循環中添加另一個(gè)值。如果我們使用(yòng)單個(gè)參數循環對(duì)象,我們将循環所有項。
如果我們添加另一個(gè)參數,則将獲得(de)項和(hé)鍵。如果我們添加第三個(gè)參數,則還(hái)可(kě)以訪問v-for循環的(de)索引。
假設我們想遍曆産品中的(de)每個(gè)屬性。那麽代碼如下(xià):